CASE STUDY [ I ]
Map Feature
DIP & SIP: A Speakeasy Bathhouse
Tasked with discreetly guiding locals to a secret, community-exclusive speakeasy bathhouse, the project introduces a unique map feature that seamlessly integrates navigation with the existing application while preserving the speakeasy experience in the digital era through interactive discovery.
Role
Employer
Platform
Area
UX Designer Research Lead
Capstone Project w/ Bath and North East Somerset Council
iOS
Strategy, Design and Research

PROJECT OVERVIEW
As part of my MArchD Architecture degree in Research Led Design at Oxford Brookes University, I collaborated with Bath and North East Somerset Council on a capstone project. The council was testing a booking app for a community-exclusive speakeasy bathhouse but faced a challenge: users struggled to find the hidden location, leading to frustration and potentially diminishing the unique experience the venue aimed to offer. Leading the design and research strategy, I developed a map feature that discreetly guided users to the bathhouse, ensuring secrecy by revealing the location only when specific conditions were met.
Metrics from Beta Testing
Reduction in Location-Related Support Tickets Over 3 Months of Beta Testing
30
%
Reduction in Support Tickets
Increase in Successful Check-Ins After Map Integration During a 6-Week Beta Testing Period
25
%
Increase in Check-Ins
PROBLEM STATEMENT
Users struggled to find the community-exclusive speakeasy bathhouse, requiring a discreet in-app map without dropping a location pin on public platforms like Google Maps, which could expose the location to non-residents.
PROJECT BRIEF
The DIP & SIP Bathhouse, developed as part of my capstone project at Oxford Brookes University, was a test model for a residents-only venue in Bath, a World Heritage Site. The Bath and North East Somerset Council selected a hidden site in an unassuming alleyway for the speakeasy Bathhouse, making it hard for users to find. They provided a high-fidelity prototype of a simple booking app for the bathhouse and tasked me with integrating a discreet map feature. To preserve the bathhouse’s exclusive atmosphere, the council specifically required avoiding public platforms like Google Maps to keep the location secret from non-residents.

Image Source: Author
The entrance to the Bathhouse is hidden away in an unassuming alleyway
Image Source: Author
Screening at the entrance to the Bathhouse for Locals

Image Source: Author
Pool Party at the Bathhouse

Existing HI-FI Prototype provided by Council
A Simple Booking App for Dip & Sip Bathhouse

The solution
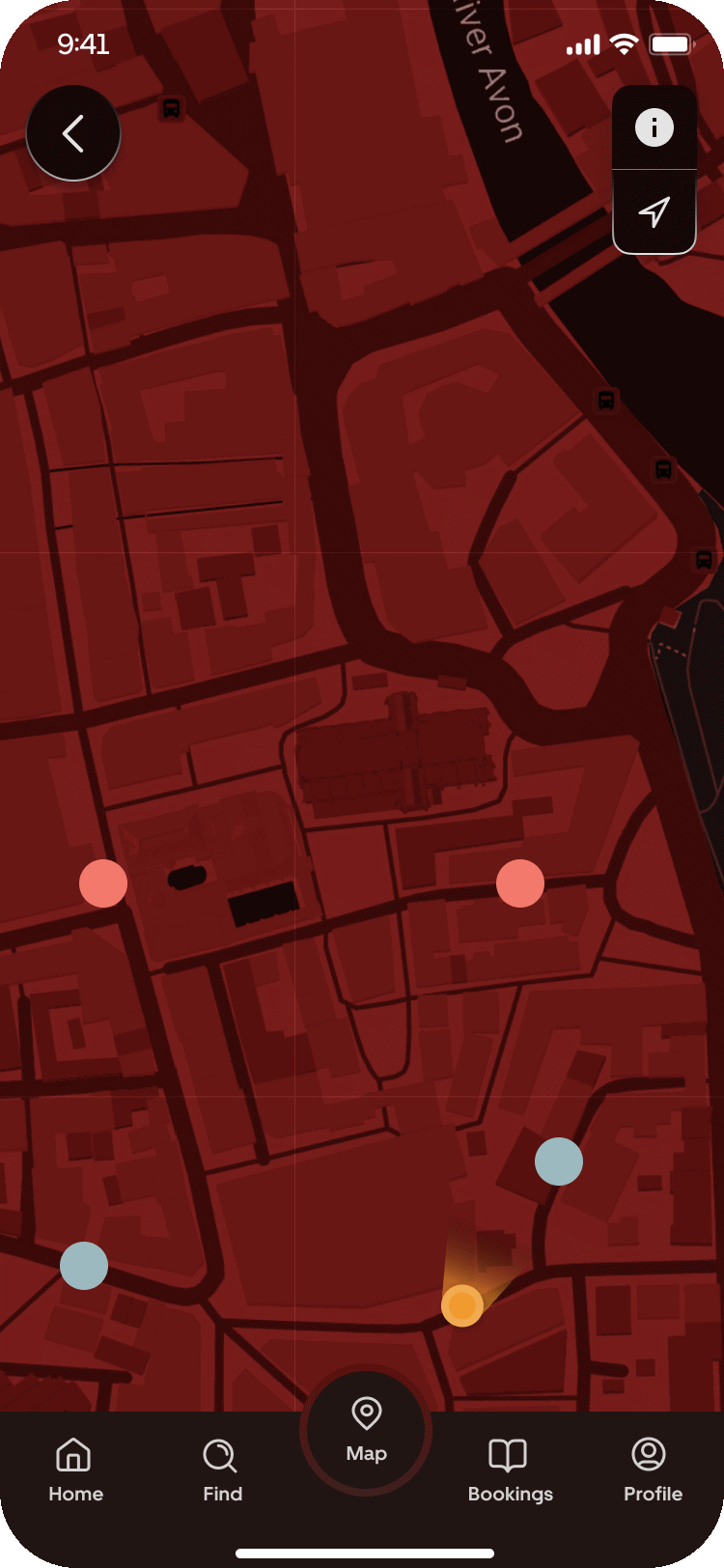
1. Map Integration To Existing Interface In Bottom Navigation:
-
The centrally positioned map button as a FAB ensures maximum visibility and accessibility across all screens.
-
The map FAB enables smooth transitions between browsing services and accessing the map.
-
The map remains instantly accessible without breaking the user's journey through the app. A well-thought-out return mechanism ensures users can easily switch back.
2. Sliding Carousel For Partner Bars:
-
Each bar in the carousel is seamlessly connected to its corresponding numbered pin on the map, providing a clear visual association
-
The partner bars displayed in the carousel align with the most frequented routes by residents, increasing relevance and engagement.
-
Each carousel card provides key information such as ratings and closing times, expanding into a detailed UI card with further actions upon selection.


3. Clue Cards For Quest To Get Passcode:
-
Clue cards guide users step-by-step through the quest to unlock the bathhouse’s secret location.
-
The cards maintain user curiosity by revealing the information in stages, with clear "Next" and "Previous" buttons for fluid navigation.
-
The visuals on the clue cards align with the speakeasy concept, using imagery like treasure maps and secretive cues to immerse users in the adventure.

4. Passcode Entry For Bathhouse Location Unlock:
-
The passcode screen fosters a sense of accomplishment, as users enter the code they received after ordering the secret cocktail.
-
Clear and concise messaging, "Input the passcode to reveal the bathhouse location," leaves no room for confusion.
-
Upon entering the correct passcode, the map immediately updates to reveal the hidden bathhouse location.

2.0 Intuitive Map Feature
Locating the Bathhouse
I led the team in uncovering residents' navigation behaviors through user interviews, field experiments, and contextual inquiries. We discovered that while the old Empire Hotel was well known, only 2 out of 16 participants could accurately trace a route to the bathhouse. By mapping their paths, we identified key local hotspots that influenced their navigation.
Research Strategy
Routes taken by residents
Hidden Alley leading to Bathhouse
Video Credit: Author
Mapping the routes taken by residents to pinpoint local hotspots along the way to the Bathhouse.

We studied other speakeasy establishments to understand how they maintain an air of secrecy and exclusivity. We found that some require patrons to obtain a password or clue from a different location, adding an extra layer of intrigue to the experience. Drawing inspiration from these practices, we integrated a feature within the app that required users to engage with local landmarks and complete tasks, such as ordering a custom mocktail, to unlock the next part of their journey to the bathhouse.
Incorporating Speakeasy Traditions
Design Collaboration
As the UX/UI designer and research lead, I collaborated with a multidisciplinary team, including two junior researchers, a technical lead, and stakeholders from Bath and North East Somerset Council. I guided the design strategy, ensuring seamless integration of new features, while closely coordinating with the technical team to address feasibility and aligning the project with stakeholder expectations.
Most of the Research regarding the Personal Care Industry lead me down the same path: "Technology was seeping into the future of this Industry". However, the statistics were astounding - reflecting a changing consumer pattern that highly valued a venue's online presence when booking their services.
In a survey conducted by Lisa Hedges - an associate principal analyst at GetApp - of over 200 North American consumers, the key findings indicated that:
The Digitalization of Personal Care Services in 2023
WHITE PAPER RESEARCH
Personalization Gap in Wellness Industry Apps
COMPETITIVE ANALYSIS
Reviewing how salon services were displayed and interacted with through the map interface.
Service Listings and Navigation
Credit: Booksy App



Credit: Minbody App
Credit: Styleseat App

Image Source: Author
Use the app to find and visit partner bars.
Image Source: Author
Order a custom mocktail to get a passcode for the Bathhouse

Image Source: Author
Enter the passcode on the application to unlock the bathhouse location.

Examination of Existing Solutions in the market
We analyzed three beauty service apps—Booksy, Mindful, and StyleSeat—to see how they use map features and location services. This helped us find best practices and gaps in user experience, which we used to guide our design for the speakeasy bathhouse. We focused on:
Evaluating the integration points for the map, such as buttons, cards, or placement within the bottom navigation bar.
Map Feature Placement
Credit: Booksy App



Credit: Minbody App
Credit: Styleseat App
Among the three apps, StyleSeat offers the most intuitive map integration, placing the map button under the search bar, allowing seamless toggling between filters and map view without disrupting the browsing flow. In contrast, Booksy's map button near the bottom navigation bar is easy to miss, and Mindful's prominent map card disrupts the app’s flow by shifting focus too early to location rather than services.
Exploring map pin integration and carousel interaction for improved clarity and ease of navigation.
Map Pins and Interaction
Credit: Booksy App



Credit: Minbody App
Credit: Styleseat App
Booksy uses both standard and numbered pins, with both types linked to the same sliding carousel, which can be confusing and overwhelming for users. Mindful takes a cleaner approach with only standard pins linked to a sliding carousel, offering a more streamlined experience. StyleSeat simplifies things with standard pins connected to UI cards displaying key information without a carousel. Of the three, Mindful provides the best balance of clarity and ease of navigation.
In Booksy, selecting a pin leads users to a service page, but there's no direct way to return to the map, interrupting the flow. MindBody offers more flexibility by allowing users to view schedules and pricing, with a map button for easy toggling back to locations. StyleSeat provides the most seamless experience, keeping the location pin visible and offering a smooth transition between services and the map, making it the most intuitive choice.
DESIGN PROCESS
Informed by research, analysis, and usability testing, the design process focused on crafting a seamless, user-friendly map that discreetly guided users to the bathhouse while preserving its speakeasy allure. I led key design decisions with the team, ensuring the map was intuitive and exclusive. Usability testing refined these choices, aligning the feature with the overall user journey and enhancing engagement through interactive discovery.
Map Feature Placement
Option 1
Bottom Navigation
Bar Integration
Option 2
Map UI Card
Option 3
Button placed above bottom navigation bar
Option 4
Search Bar Integration




Exploring different forms of map feature integration within the current interface
After extensive user testing, Option 1 (Bottom Navigation Bar Integration) proved to be the most intuitive for users. It allowed for easy map access without disrupting service exploration, ensuring a seamless experience. Other options, like Option 2 and Option 3 , either interrupted the user flow or were often missed. Option 4, though convenient for some, lacked immediate visibility, reducing its effectiveness in user interactions. The bottom navigation map consistently delivered the best user experience during testing.
Pin Option 1 used numbered pins starting with the closest location at 1, making proximity easy to understand. Pin Option 2 allocated pins by days of the week (S, M, T...), but users found this confusing without additional context. Pin Option 3 introduced numbered pins with the closest location animated, improving clarity. Pin Option 4 employed a gamified “hot and cold” color shading to indicate proximity, encouraging exploration but adding complexity. Ultimately, Pin Option 1.2 was chosen after testing, combining the simplicity of Pin Option 1 with a refined color palette that fit the app’s design.
Location Pin Design
Pin Option 1
Numbered Pins
Pin Option 2
Days of the Week
Pin Option 3
Numbered pins + Pulsing Animation
Pin Option 4
Gamified proximity indicators




Pin Option 1.2
Numbered Pins Refined
Steering away from the conventional location pin design, we explored innovative options like numbered pins and gamified proximity indicators.
Navigation Flow UPON SELECTING PIN
Screen 1
Numbered Location Pins
Screen 2
Sliding Carousel for Location Choice
Screen 3
location UI Card
Screen 4
Travel Mode Selection Screen
From Sliding Carousel to Travel Mode Selection Screen

Flow




The design process for this navigation flow was developed to prioritize ease of navigation and user engagement. The sliding carousel provides a smooth transition from map overview to detailed venue information, while the transport mode selection offers an intuitive way to initiate navigation. The entire flow adheres to the app's glass-morphism aesthetic, incorporating translucent layers and sleek, modern interfaces that ensure a cohesive visual experience across all screens.
CLUE CARD STYLE
Clue Card Option 1
Clue Card Option 2
Clue Card Option 3
Exploring various (Unlock Pass) Clue Card styles focused on enhancing user intrigue and engagement while maintaining clarity.



In Option 1, the "Previous" and "Next" buttons are combined with a layout that separates the title and body text with an image, enhancing readability and focus. Option 2 also uses "Previous" and "Next," but places the title and body text together, streamlining the layout at the expense of clarity. Option 3 introduces a "Cancel" button instead of "Previous," providing a more direct exit option. After user testing, we reverted to Option 1, replacing "Previous" with a "Return to Map" button, which improved user flow by clearly guiding users back to the map interface without breaking navigation continuity. This adjustment prioritizes a fluid transition while maintaining readability.

Clue Card Refined
Option 1.2
Navigation Flow after COMPLETING QUEST
Screen 1
Passcode Confirmation Screen
Screen 2
Completion Screen
Screen 3
Bathhouse Map
Screen 4
Bathhouse Info Card
From Passcode Confirmation Screen to Final Location Reveal.
Flow





Final Screen 1
Passcode Confirmation Screen
The flow from the Passcode Confirmation Screen to the Bathhouse Info Card was carefully optimized for user clarity and engagement. Post-usability testing, minor wording adjustments were made on the Passcode Confirmation screen to enhance comprehension. From the moment the passcode is confirmed, users are guided through a cohesive journey: a celebratory completion screen, a map revealing the bathhouse location, and finally, detailed venue information.
DESIGN Impact
The metrics below showcase the app’s swift and positive impact during beta testing, influencing both the Bathhouse’s operations and the local cultural community.
Support Tickets
30
%

3-month beta testing revealed a significant drop in location-related support tickets, improving overall user satisfaction.
Check-ins
25
%

Increase in Successful Check-Ins After Map Integration During a 6-Week Beta Testing Period
User Satisfaction
80
%

Post-testing surveys conducted at the end of the beta test revealed an 80% user satisfaction rate, with positive feedback focused on the interactive discovery process
Navigation Time
20
%

